<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
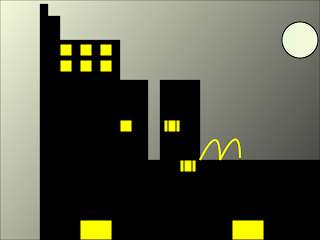
//rec
context.beginPath();
context.rect(0, 0, 800, 600);
var grd = context.createLinearGradient(0, 0, 800, 600);
grd.addColorStop(0, 'rgb(245,250,220)');
grd.addColorStop(1, 'rgb(50,50,50)');
context.fillStyle = grd;
context.fill();
context.stroke();
//buildings
context.beginPath();
context.rect(100, 600, 100, 200);
context.rect(100, 200, 100, 500);
context.rect(400, 200, 100, 500)
context.rect(100, 200, 270, 500);
context.rect(200, 400, 600, 200);
context.rect(100, 10, 20, 30);
context.rect(100, 200, 100, 200);
context.rect(100, 100, 200, 100);
context.rect(100, 40, 50, 60);
context.fillStyle = 'black';
context.fill();
context.stroke();
//McDonalds
context.beginPath();
context.moveTo(500, 400);
context.quadraticCurveTo(550, 300, 550,400);
context.lineWidth = 10;
context.moveTo(600, 395);
context.quadraticCurveTo(600, 300, 550,400);
context.lineWidth = 5;
context.stroke();
context.strokeStyle = 'yellow';
context.stroke();
//windows
context.beginPath();
context.rect(200, 110, 30, 30);
context.rect(200, 150, 30, 30);
context.rect(250, 150, 30, 30);
context.rect(200, 550, 80, 50);
context.rect(300, 300, 30, 30)
context.rect(410, 300, 30, 30)
context.rect(420, 300, 30, 30)
context.rect(450, 400, 30, 30)
context.rect(460, 400, 30, 30)
context.rect(250, 110, 30, 30);
context.rect(150, 110, 30, 30);
context.rect(150, 150, 30, 30);
context.rect(580, 550, 80, 50);
context.fillStyle = 'yellow';
context.fill();
context.lineWidth = 3;
context.strokeStyle = 'black';
context.stroke();
//sky
context.beginPath();
context.arc(750, 100, 45, 0 , 2 * Math.PI, false);
var grd = context.createLinearGradient(0, 0, 750, 100);
grd.addColorStop(0, 'rgb(0,255,255)');
grd.addColorStop(1, 'rgb(245,250,220)');
context.fillStyle = grd;
context.fill();
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>